
React is an awesome library to work with, however, we must pick up other libraries to build up a robust application such as redux, redux-connect, server side rendering, redux-form, etc. After that, we must organize the application structure with best practices to develop and deploy it. Doing all these tasks requires some good experiences, so it’s very difficult for a newbie. Good news is that there are many starter boilerplate projects out there for us to choose. And today we’d like to introduce you a starter React boilerplate for faster development and deployment.
There is a good starter React boilerplate with the following outstanding batteries included:
- Universal rendering (both client and server side rendering from the same client side code)
- Babel for ES6+ for writing modern JS syntax today
- Webpack for bundling, hot module reloading
- Redux, Redux Dev Tools, redux-form, React Router
- ESLint consistent style checking
- Unit testing
- bootstrap and font-awesome
- And many other cool things
However, the project is not active anymore, so we decided to fork and update it a bit to work with Docker easier and faster. Let’s get started with https://github.com/hoatle/react-redux-universal-hot-example then.
Prerequisites

Make sure you have the following softwares installed:
- git
- docker
- docker-compose
Make sure that docker and docker-compose are available by checking git version, docker info and
docker-compose version as following:
1 2 | |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | |
1 2 3 4 5 | |
If you get the similar output, you’re good to go to the next step.
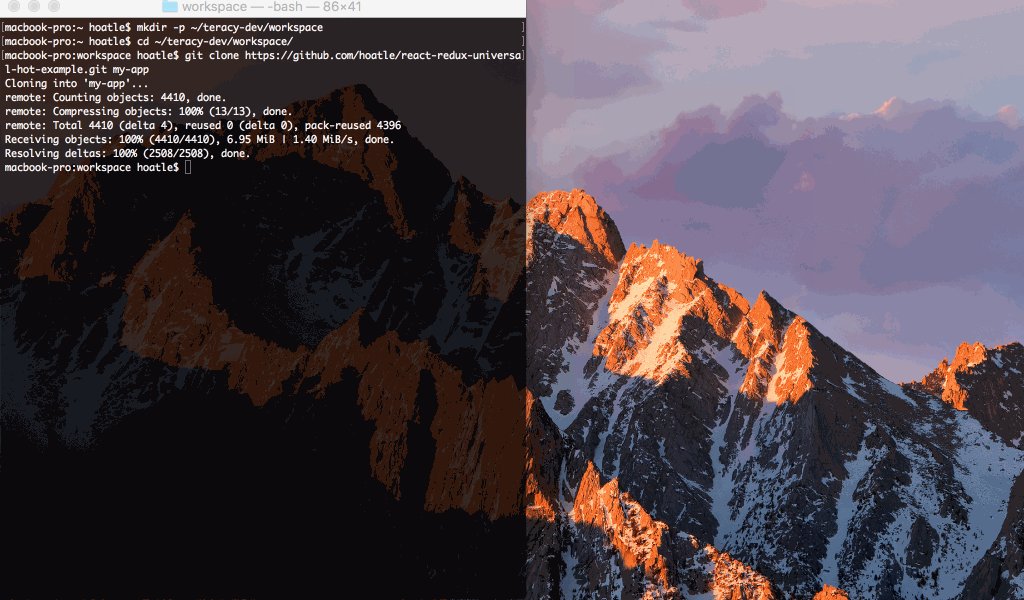
Git clone the project

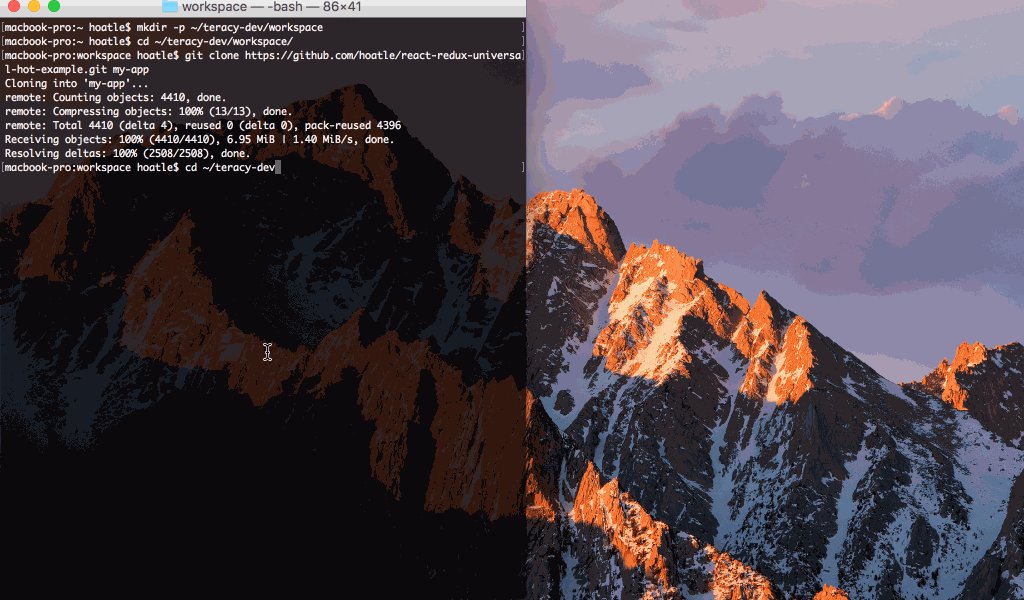
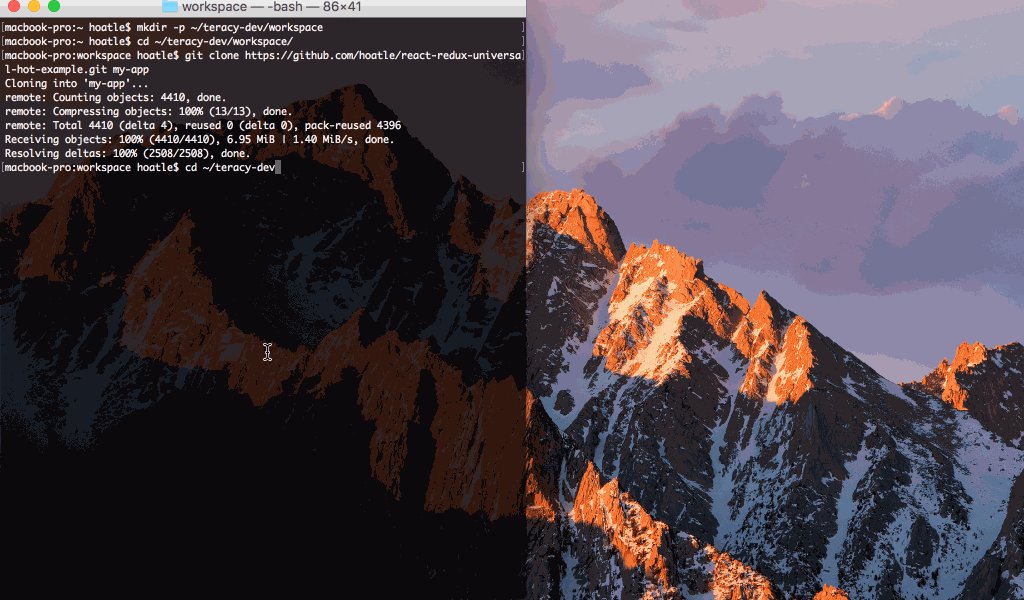
We’re developing a React application named: “my-app”. Let’s clone the starter project first:
1 2 3 | |
Development

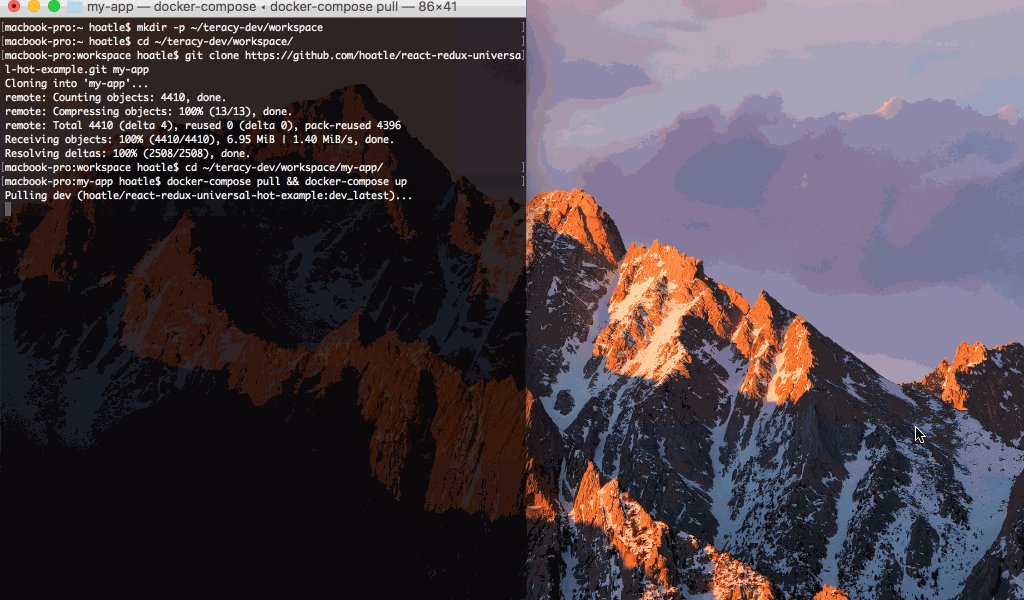
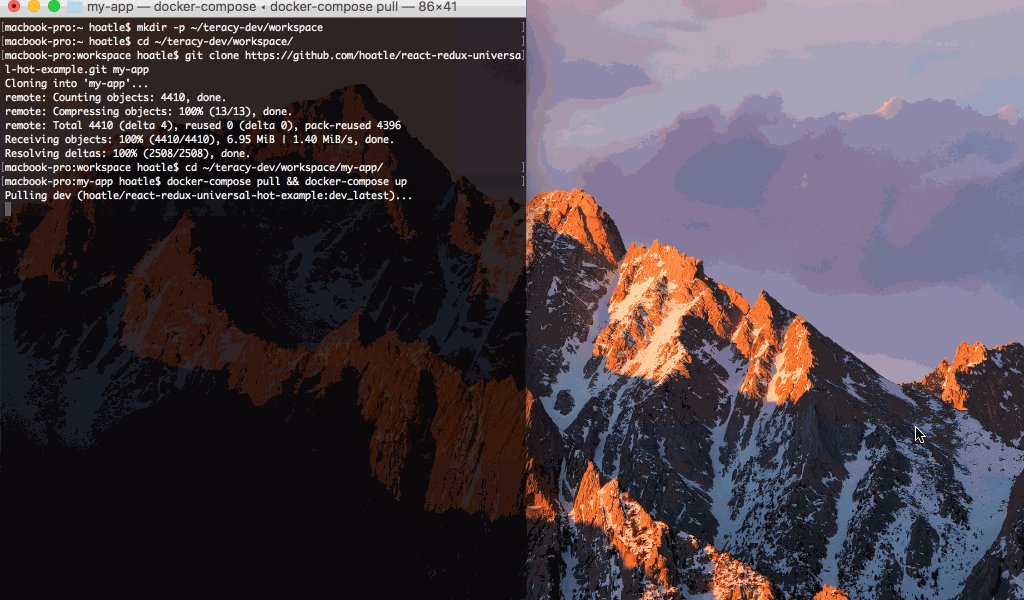
Docker is really awesome to create an isolated consistent development and deployment environment and it’s super fast, too. We’re leveraging Docker and Docker workflow for all our projects at Teracy, both internal and outsourcing projects. After cloning the starter project, let’s start developing with:
1 2 | |
If you get the following error output:
1 2 | |
then make sure the port 3000 is available for “my-app” to use.
If you get the following output:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 | |
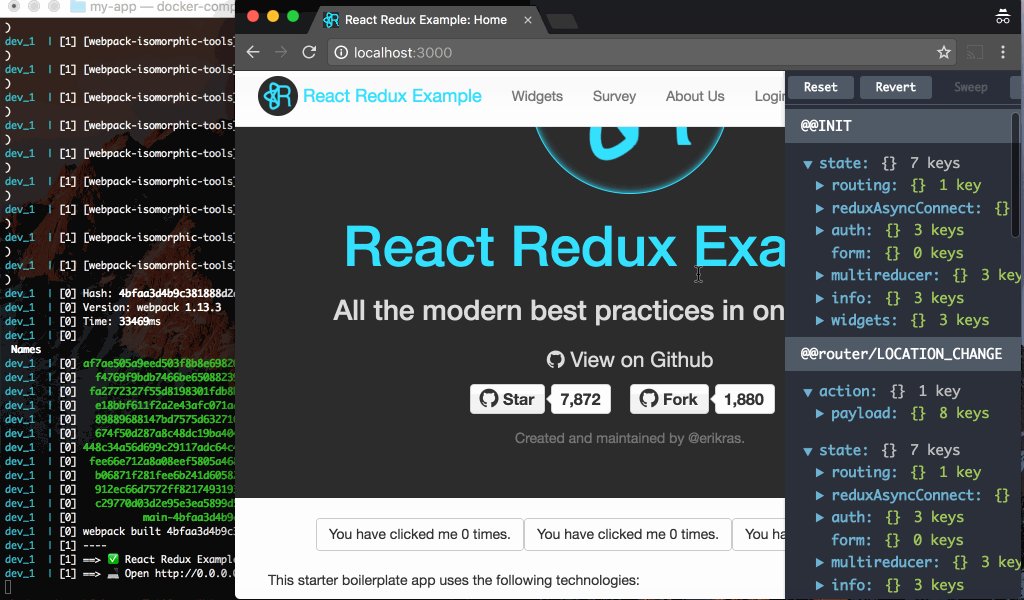
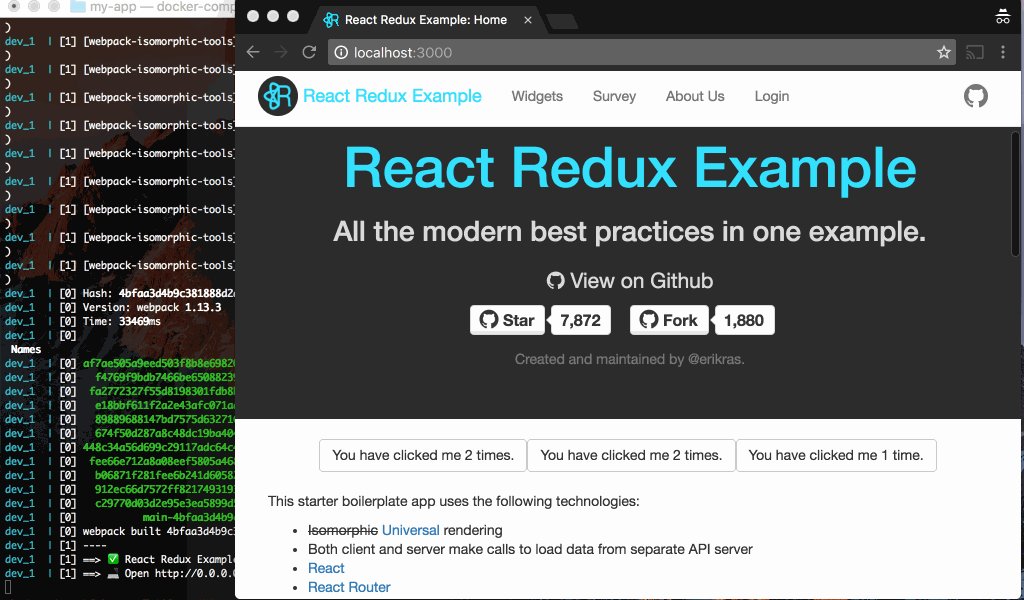
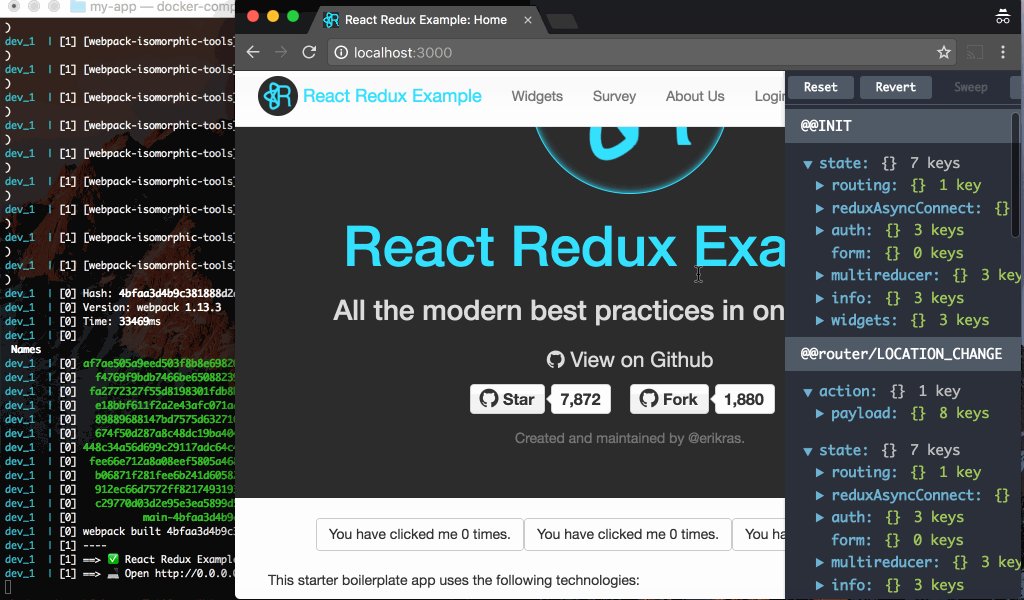
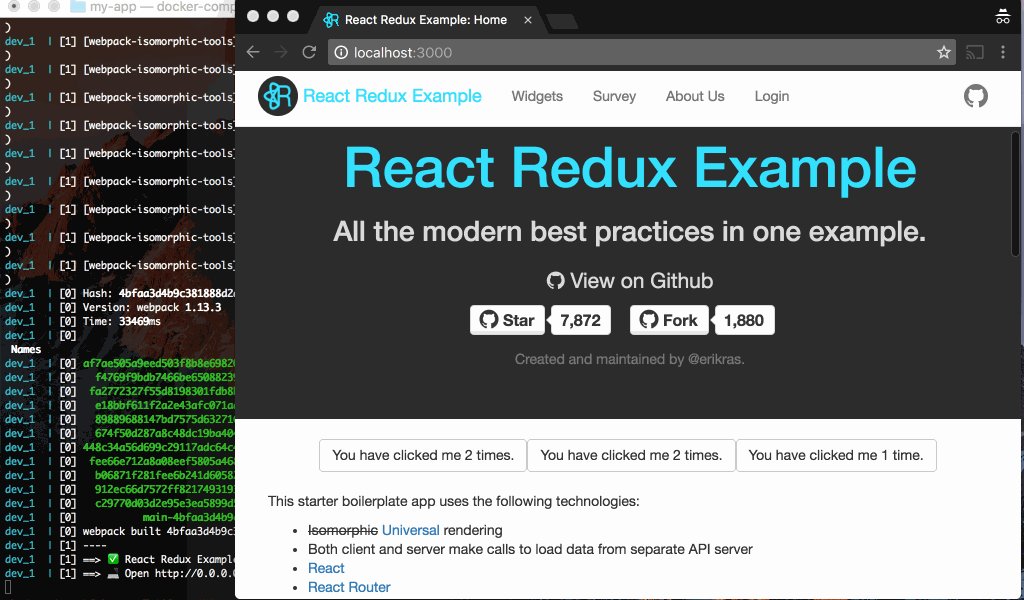
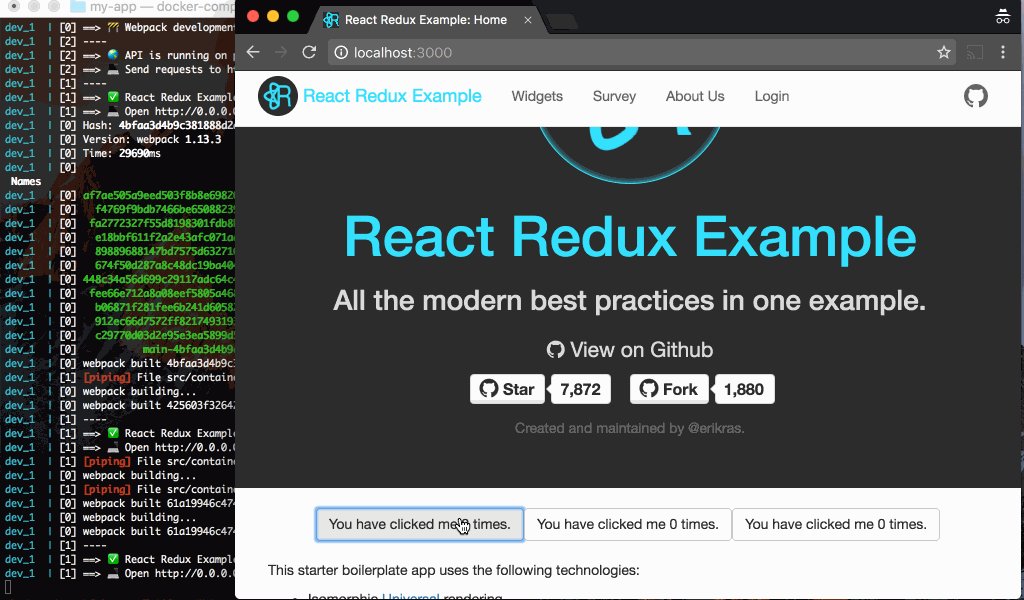
Then it’s good to go, open http://localhost:3000 to see the starter project home page.
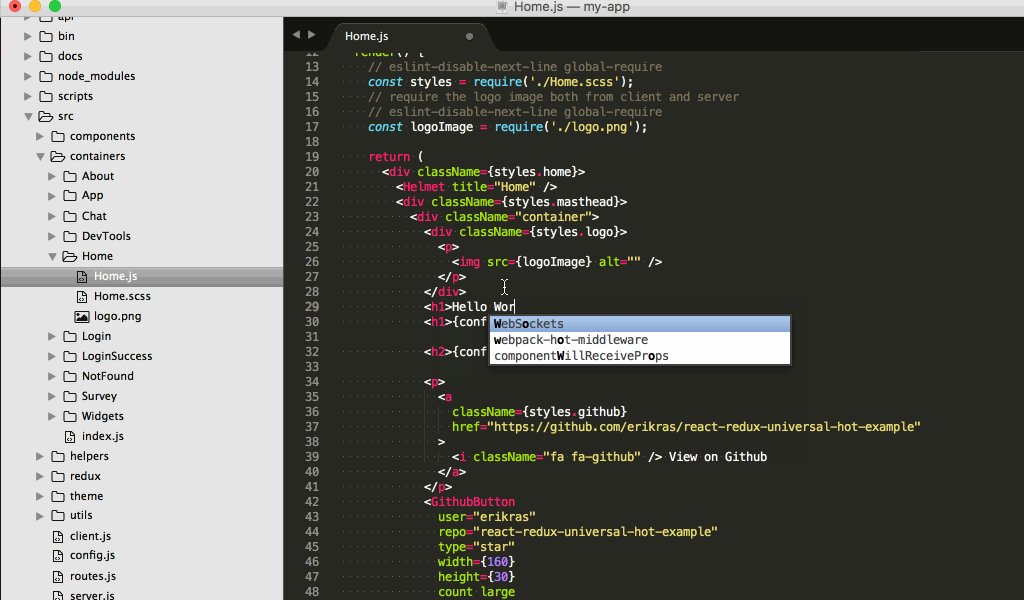
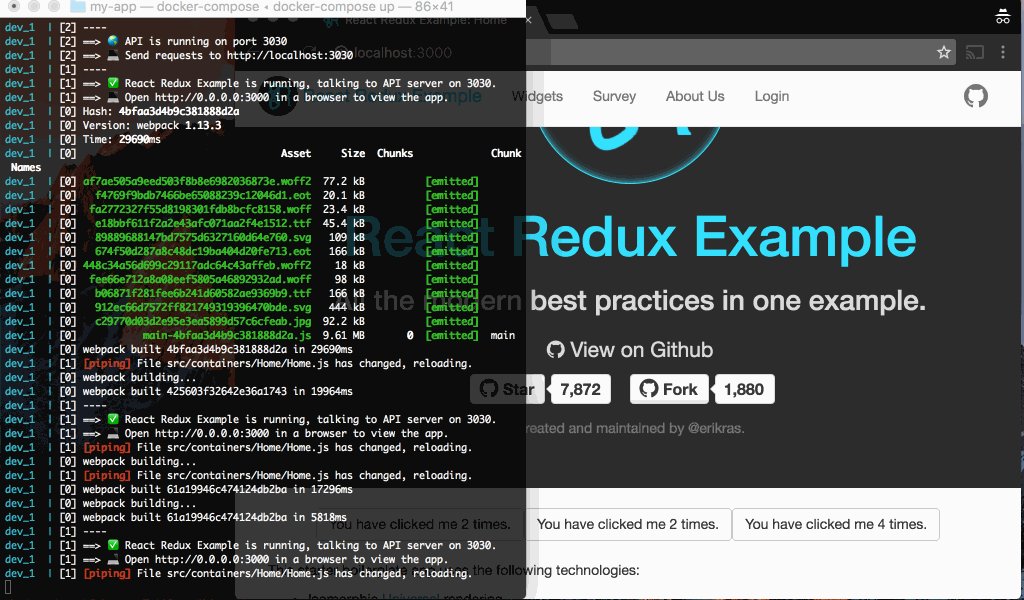
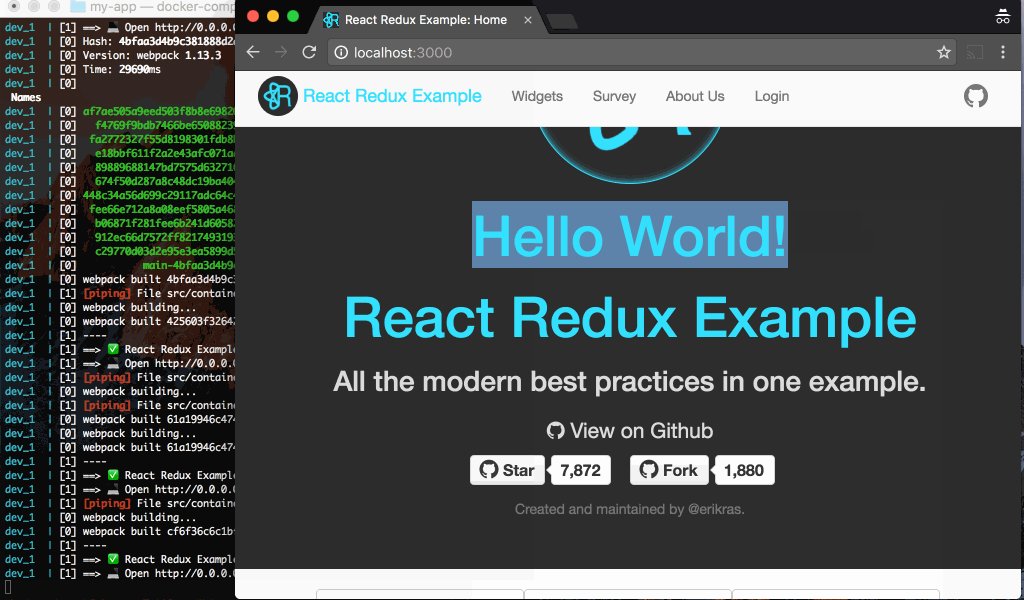
Try to make some changes to the source code, you should see the changes reflected immediately without any page reloading, this is called hot module reloading, a really awesome feature to boost development productivity.

Deployment
We’re going to deploy the Docker image. There are guides that you can follow:
- Deploy on Heroku: https://github.com/hoatle/react-redux-universal-hot-example/blob/master/docs/dev-guide/how-to-deploy-on-heroku.md
- Simple deployment with docker-compose: https://github.com/hoatle/react-redux-universal-hot-example/blob/master/docs/dev-guide/how-to-deploy-on-production-with-docker-compose.md
There are many production best practices that we should improve for the starter project.
CI (continuous integration) and CD (continuous delivery)
By using CI and CD systems like travis-ci and gitlab-ci, we could stick to the following process:
- Pull request (merge request) is sent –> CI checks.
- Code changes –> CI checks.
- CI checking is passed, then CD starts.
- CD will deploy automatically, for example, to Heroku or other providers or your in-house data center.
You can update all of these steps by adjusting the following files accordingly:
- https://github.com/hoatle/react-redux-universal-hot-example/blob/master/.travis.yml
- https://github.com/hoatle/react-redux-universal-hot-example/blob/master/.gitlab-ci.yml
At the CI checking step, we build Docker images (both development and production images):
- https://hub.docker.com/r/hoatle/react-redux-universal-hot-example/tags/
- https://gitlab.com/hoatle/react-redux-universal-hot-example/container_registry
The development images install all development stuff (excluding the source code) so that all the developers should have the same development environment as long as they’re using the same development image.
The production (distribution) images install and package all runtime stuff so that everyone could run the applications right away with the same runtime environment.
You can see these CI systems in action:
- https://travis-ci.org/hoatle/react-redux-universal-hot-example/builds
- https://gitlab.com/hoatle/react-redux-universal-hot-example/pipelines
Building on travis-ci is super fast and it’s very slow on gitlab-ci. However, using gitlab is free for unlimited projects, it includes Docker registry for free, too.
You can install gitlab on your server, it should be faster but you have to pay for the devops maintenance cost.
If you could pay for Docker Hub, Github and Travis-CI, it’s super fast and convenient for development without the devops maintenance cost.
Or even better, ping us for consulting :–).
react-boilerplate introduction
react-redux-universal-hot-example is a good start, however, there are still many improvements that
we’d like to add, for example:
- Better code and component organization convention. The Angular 2 convention is a really great inspiration for this.
- Update dependencies to latest versions.
- Build the deployment Docker that should include runtime stuff only, not development stuff.
- Server side code should be production ready and optimized.
And there are more to do. So we intent to create a better react-redux-universal-hot-example version,
we call it react-boilerplate.
The project is located at: https://github.com/teracyhq/react-boilerplate . We’ll announce v0.1.0 as soon
as possible when it’s ready. So stay tuned! At present we should use react-redux-universal-hot-example.
React application consulting and developing service
We’re offering React application consulting and developing service.
If you want React development and production deployment help, don’t hesitate to ping us. We’re eager to help you to develop world-class React applications with better and better developer experience and production deployment.
Learn more
You should learn more about React at:
- http://exploringjs.com/es6/
- https://github.com/veggiemonk/awesome-docker
- https://github.com/enaqx/awesome-react
- https://github.com/hoatle/react-redux-universal-hot-example#about
Hopefully, this is a good start for React newbies to explore the whole new world of modern web application development.
Happy hacking!